JavaScript-букмарклет, позволяющий узнать, в каком режиме рендерится разметка, количество файлов стилей и скриптов. Также позволяет подсветить некоторые элементы. Например, изображения с пустым alt.
Все заметки с тегом «Отладка»
-
YAML Debug
19 февраля 2009
Комментировать -
FireBug 1.3.0
8 января 2009
2 комментарияОбновился замечательный плагин-отладчик для FireFox. Если вы по какой-то причине не пользовались FireBug — обязательно попробуйте.
На сайте пока ссылка на бету, но скоро это поправят. Через автоапдейт FF уже ставится…
-
Webgrind – удобный интерфейс для анализа быстродействия PHP скриптов
10 октября 2008
КомментироватьОбзор возможностей Webgrind — веб-приложения для анализа лога профайлера xDebug. Если нужно найти тормоз в вашей системе — самое оно.
-
IETester v0.2.3
10 октября 2008
3 комментарияОбновился IETester — замечательный инструмент, позволяющий просматривать свёрстанный макет сразу в нескольких версиях IE.
Изменения
— Поддержка IE8 beta 2.
— Возможность печати / предварительного просмотра.
Известные баги
— При изменении размера окна содержимое иногда исчезает. В следующей версии планируется исправить.
— Кнопочки «вперёд-назад» не работают как надо.
— Не правильно работает focus.
— Не работают Java-апплеты.
— Не работает Flash в табах IE6.
-
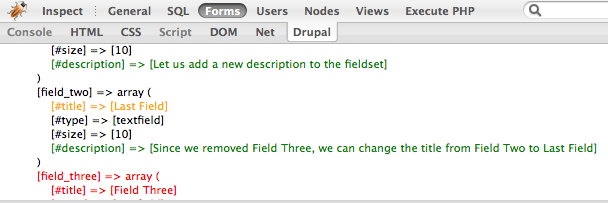
Drupal for Firebug
7 сентября 2008
7 комментариев
Модуль интегрируется с популярным Devel и отдаёт отладочную информацию в отдельную вкладку FireBug.
Первый релиз для 5.x и 6.x уже можно опробовать. Авторы обещают развивать проект и далее.
-
Firebug 1.2
25 августа 2008
3 комментария -
Новый Firebug Lite
25 июля 2008
4 комментарияУра! Теперь Lite-версия имеет очень похожий интерфейс, приучена к Inspect с просмотром текущего CSS, имеет нормальный DOM-инспектор и консольку.
Если кто не знает — данная штука позволяет получить «облегчённую версию» FireBug в IE, Opera или Safari.
[Букмарклет](javascript:var firebug=document.createElement('script');firebug.setAttribute('src','http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js');document.body.appendChild(firebug);(function(){if(window.pi&&window.firebug){firebug.init();}else{setTimeout(arguments.callee);}})();void(firebug);) — можно затащить к себе на браузерную панельку и пользоваться.
-
IE WebDeveloper
1 июля 2008
3 комментарияНайден ещё один «почти аналог» FireBug под IE. На этот раз более-менее приближённый к нему, что несомненно радует.
Умеет довольно много:
— Продвинутый DOM-инспектор.
— Консолька, подобная FireBug-овской.
— Можно использовать Console API FireBug.
— HTTP монитор.
Единственный минус — стоит это чудо от $59 до $4740, но, впрочем, лекарство от жадности имеется…
-
Используем FirePHP
12 июня 2008
КомментироватьСтаценко Владимир детально рассматривает использование FirePHP как просто для отладки PHP-кода, так и в связке с CodeIgniter.
Штука довольно удобная. Всем советую.
-
FirePHP
2 июня 2008
10 комментариевFirePHP — расширение FireBug для вывода отладочной информации PHP в консоль FireBug.
На сайте имеются библиотеки для подключения к Zend Framework и Symfony. Также нашлась версия для CodeIgniter.


