Фиксированная середина, плавающие колонки
5 декабря 2009
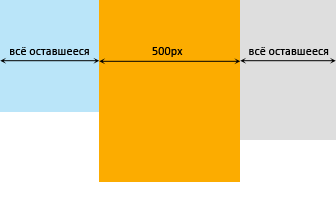
Вчера понадобилось получить довольно нестандартную трёхколоночную разметку: с фиксированной средней колонкой (например, шириной в 500px) и двумя боковыми, занимающими всё остальное пространство.

Оказалось, что решение довольно интересное.
Для начала разметим страничку:
<!doctype html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <title>Fluid-Fixed-Fluid layout</title> <meta charset="utf-8" /> </head> <body> <div class="fluid-left-wrapper"> <div class="fluid-left"> левая колонка </div> </div> <div class="fixed"> средняя колонка </div> <div class="fluid-right-wrapper"> <div class="fluid-right"> правая колонка </div> </div> </body> </html>
Две обёртки понадобятся нам для позиционирования боковых колонок.
Выставляем всем трём блокам float: left, задаём обёрткам ширину в 50%.
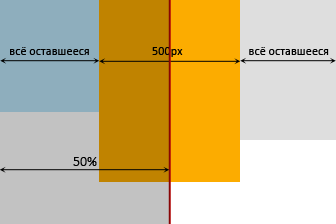
Теперь правую и левую обёртки надо сместить соответственно влево и вправо на
ширины центральной колонки. Получим такую картину:

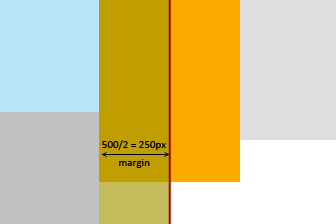
Далее даём внутреннему левому блоку отступ на ½ ширины центральной колонки справа. Правому — слева.

На этом мы могли бы и закончить, если бы не наш любимый IE, который упорно считает, что 50% + 50% = 100,1%.
Специально для него выставляем ширину обёрток в 49.999%;.



Комментарии RSS по email OK
спасибо, все гениальное просто)
я тоже как раз недавно пытался сделать что-то подобное но получилось как-то убого, при увеличении размера шрифта (ctrl and +) правая колонка съезжала под лейаут, то есть располагалась под левой(
p.s. хе, увидел доктайп и начал у себя переименовывать дивы в сектион и эсайды, а им то оказывается надо дислей блоковый указывать, что в-общем странно, такими они ведь по-умолчанию должны как бы!
еще раз спасибо!
rommanc
Для IE придётся немного пошаманить.
А вообще новые теги HTML5 на рабочих проектах использовать пока ещё рано — явные проблемы с FF2.
Отличное простое решение. И работает отлично: блоки не дергаются при изменении размера. Во всяком случае в Хроме.
Да, ИЕ считать проценты не умеет )
А я дизайнер и ничего в этом не понимаю :(
float: left; clear: right; для блоков и не нужно шаманить с шириной в процентах для IE.
А пример можно?
float: left; clear: right; не решит проблемы с шириной в IE, просто блоки не будут спрыгивать. Работать будет 100% :)
Спасибо! Очень интересный вариант макета.
У меня две колонки справа и основной блок слева. Как сделать так, чтоюы этот с новной блок был "резиновым", но не уменьшался более чем на 750px?
Какое счастье, что есть таблицы и не надо вот так извращаться
vovans
Использовать min-width и хаки для тех, кто его не поддерживает.
Вопрос автору (надеюсь на помощь). Столкнулся с проблемой: архитектура сайта такая - Основная часть занимает 800 px (левый сайдбар - 200px, и основная часть 600px). А вот по бокам оставлены колонки, ширина которых не проставлена. То есть задумано так, что 800 px будет по центру, а размеры боковых частей будут формироваться автоматически в зависимости от разрешения экрана (то есть width не проставлен вообще). В мозиле и опере всё работает без проблем. А вот IE это судя по всему не понравилось, так как крайние колонки растягиваются не до конца, вследствие чего растягивается основная часть (не 800 px получается , а больше). Сайт: _www.vel-les.ru. Какие значения выставить для этих 2 колонок по бокам? Спасибо.
У вас там табличная разметка и проблемы с разметкой. Пройдитесь валидатором для начала и поправьте ошибки.
Использовал Ваш метод. Вроде всё было хорошо. Но есть одно "Но..." В mozille правый блок как бы накладывается сверху на контент. И, к примеру, ссылки которые размещены в контенте в правой стороне - не работают...
Гораздо проще (и бОльшим числом браузеров поддерживается) задать центрирование фиксированного блока через
а контейнеры по бокам сделать так (правый, например):
Отлично! Подскажите теперь, пожалуйста, как сделать эти колонки равными по высоте.
<!DOCTYPE html> <html> <head> <title>3 колонки</title> <meta charset="UTF-8"> </head> <body style="margin: 0;"> <div class="full_main_block" style="width: 100%; white-space:nowrap; height: 100px;"> <div class="left_main_block" style="background-color: #6c6052; float:left; height: 100px;"> </div> <div class="center_main_block" style="background-color: #сссссс; background-image: url(/../img/head_fon_e.jpg); width: 1000px; float:left; height: 100px;">Фиксированная колонка</div> <div class="right_main_block" style="background-color: #fcfbc4; float:left; height: 100px;"> </div> </div> <div class="full_main_block" style="width: 100%; white-space:nowrap; height: 600px;"> <div class="left_main_block" style="float:left; height: 600px;"> </div> <div class="center_main_block" style="background-color: #cccccc; width: 1000px; float:left; height: 600px;"> </div> <div class="right_main_block" style="float:left; height: 600px;"> </div> </div> <script> // Функция - добавляет обработчик события addEvent(window, 'resize', watch, true); var addEvent = function (obj, type, callback, eventReturn) { if (obj == null || typeof obj === 'undefined') { return; } if (obj.addEventListener) { obj.addEventListener(type, callback, eventReturn ? true : false); } else if (obj.attachEvent) { obj.attachEvent("on" + type, callback); } else obj["on" + type] = callback; }; // Функция - обработчик события addEvent(window, 'resize', watch, true); var watch = function (evt) { var dimensions = { height: (evt.srcElement || evt.currentTarget).innerHeight, width: (evt.srcElement || evt.currentTarget).innerWidth }; }; f_h_b = document.getElementsByClassName("full_main_block"); l_h_b = document.getElementsByClassName("left_main_block"); c_h_b = document.getElementsByClassName("center_main_block"); r_h_b = document.getElementsByClassName("right_main_block"); // функция непосредственно корректирует размеры блоков на странице // в момент загрузки страницы и в момент изменениц размера окна браузера function setSizeMainHeaderContainer() { for (var i = 0; i < f_h_b.length; i++) { width = (f_h_b[i].clientWidth - c_h_b[i].clientWidth) / 2; if (width > 0) { l_h_b[i].style.width = width + "px"; r_h_b[i].style.width = (width - 1) + "px"; } else { l_h_b[i].style.width = 0; r_h_b[i].style.width = 0; } } } addEvent(window, 'resize', watch, true); window.onresize = function () { setSizeMainHeaderContainer(); }; // Запускает фуекцию setSizeMainHeaderContainer при начале загрузки страницы // В это время еще не загружены картинки и другие даные. document.addEventListener("DOMContentLoaded", setSizeMainHeaderContainer); </script> </body> </html>