Поздравляю всех прекрасных читательниц!
Желаю всегда быть умными, красивыми и самыми-самыми... как сейчас. Именно вы вдохновляете нас на творческие и жизненные подвиги!
Сегодняшний день для вас!

p.s. Женя, тебя поздравляю особенно! ;)
7 марта 2008
Поздравляю всех прекрасных читательниц!
Желаю всегда быть умными, красивыми и самыми-самыми... как сейчас. Именно вы вдохновляете нас на творческие и жизненные подвиги!
Сегодняшний день для вас!

p.s. Женя, тебя поздравляю особенно! ;)
7 марта 2008
Давно я не писал о защите от спама. Прошлая моя задумка хоть и является до сих пор достаточно эффективной, но особо активные боты её всё-таки обходят. Где-то в начале прошлого месяца у меня появилась идея нестандартной капчи: ASCII-капча, но в процессе реализации она как-то очень плавно перетекла в HTML-капчу.
6 марта 2008
Комментировать6 марта 2008
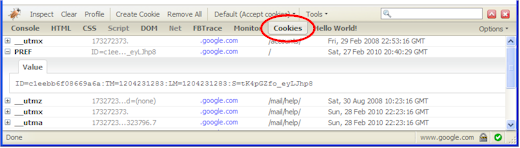
Firecookie - плагин для FireBug, добавляющий поддержку просмотра, добавления и редактирования cookie.
Кроме того, в консоль идёт логирование работы сайта с cookie.

6 марта 2008
MS выпустила в свободное плавание первую бету IE8. Скачать можно тут. Для знающих английский стали доступны различные документы, описывающие что там и как.
После удаления IE8 исходная версия IE восстанавливается (во всяком случае должна).
Ощущения от него двойственные. С одной стороны радует наличие многих нужных вещей, с другой - не радует не очень хорошая реализация. Нечто подобное было с бэтой IE7, так что пока беспокоится рано.
5 марта 2008
Отладка JavaScript в IE - головная боль многих программистов. Да, есть отличный отладчик в Visual Studio, но всё-таки до удобства FireBug ему далеко. А если и Visual Studio нет под рукой - можно смело застрелиться после пары дней использования alert().
Хотя... не всё так плохо. Есть замечательный инструмент Companion.JS.

Да, всего функционала FireBug мы не получим, но:
При ошибках будет показан весть стэк вызовов и реальное имя файла.
Станет доступен консольный API. Почти как в FireBug.
5 марта 2008
Хороший дизайн формы - головная боль дизайнера. Элементы должны быть достаточно большими, чтобы пользователю было удобно, но в то же время помещаться в супер-дизайн. Размеры обычной HTML-форму обынчо статичны.
Плавающая разметка может привести к тому, что элементы формы будут собраны слева в то время, как справа будет много пустого места. Таким образом из-за скопления элментов форму в левой части потеряется хорошо проработанный дизайн.
Верстальщики обычно справляются с этой неприятностью используя таблицы. Это приводит к сбиванию порядка табуляции и ухудшает доступность и удобство.
4 марта 2008
Перевод первой статьи из цикла статей про xdebug - отличный php-отладчик.
4 марта 2008
Перевод статьи, рассказывающей как сверстать кроссбраузерные полупрозрачные колонки.
4 марта 2008
Антон Шевчук сделал перевод вводной практической статьи по jQuery.