Нашлось ещё одно решение проблемы стилизации input[type=file], о которой я уже писал. Прошлое решение не требует JavaScript для самой подмены кнопки, но всё-равно требует его для эмуляции hover и title.
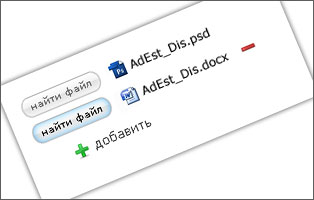
Второе решение требует минимума JavaScript, точно работает в IE7+, Opera, Chrome, Safari, FF, никак не ограничивает в стилизации кнопки и изначально не имеет проблем с hover и title: