Илья Бирман обновил свою раскладку для Windows и Mac, позволяющую вводить символы вроде «©€®», тире, троеточия и других.
Изменения в новой версии касаются, в основном, Mac и самое главное из них — нормальная работа горячих клавиш в Photoshop и Word.
3 июля 2012
Илья Бирман обновил свою раскладку для Windows и Mac, позволяющую вводить символы вроде «©€®», тире, троеточия и других.
Изменения в новой версии касаются, в основном, Mac и самое главное из них — нормальная работа горячих клавиш в Photoshop и Word.
30 июня 2012
Вышла третья версия фреймворка Foundation. Скорее всего вы слышали о популярном Twitter Bootsrap. После него большинство фреймворков смотрится блекло: элементов меньше, разметка ещё нелогичней, куча багов и ничего нового. Так вот Foundation отличается от Bootstrap в лучшую сторону:
box-sizing: border-box.Табы, галерея и модальные окошки, которые отлично работают на всех устройствах.
29 июня 2012
Много где написано, что REST API Facebook устарел, но, я не нашёл в официальной документации JavaScript SDK, что с этим делать в случае FQL. Описанные в примерах fql.query и fql.multiquery посылают запросы как раз на устаревший restserver.php.
Как это обычно бывает у Facebook, решение сделали по-тихому. Кому нужна документация, верно?
fql.query:
// старая версия FB.api( { method: 'fql.query', query: 'SELECT name FROM user WHERE uid=me()' }, function(response) { alert('Your name is ' + response[0].name); } ); // новая версия FB.api('/fql', { q: 'SELECT name FROM user WHERE uid=me()' }, function(response) { // формат ответа отличается alert('Your name is ' + response.data[0].name); } );
fql.multiquery:
// старая версия FB.api( { method: 'fql.multiquery', queries: { username: 'SELECT name FROM user WHERE uid = me()', userpic: 'SELECT pic_big FROM user WHERE uid = me()' } }, function(response){ console.log(response); } ); // новая версия FB.api('/fql', { q: { username: 'SELECT name FROM user WHERE uid = me()', userpic: 'SELECT pic_big FROM user WHERE uid = me()' } }, function(response){ console.log(response); } );
21 июня 2012
Использовать можно так:
$posts = command('SELECT * FROM post WHERE id IN(%s)', array(1, 2, 3))->queryAll(); foreach($posts as $post) { print_r($post); } $id = command('SELECT id FROM post WHERE name = %s AND status=%d', 'Alexander', 10)->queryScalar(); echo $id; $post = command('SELECT * FROM post WHERE id = %d', 101)->queryRow(); print_r($post);
21 июня 2012
Как-то я потратил довольно много времени, пытаясь понять, почему десяток асинхронных запросов к PHP-скрипту выстраивается в очередь вместо того, чтобы отрабатывать параллельно.
Чтобы показать наглядно, набросаем пару тестовых скриптов.
test1.php
session_start(); sleep(10); echo '1';
test2.php
session_start(); echo '2';
Ничего необычного, правда?
Теперь запустим их параллельно. Воспользуемся jQuery:
$.get('/test1.php'); $.get('/test2.php');
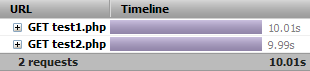
В итоге получается вот такая картинка (это вкладка Net из Firebug):

test1.php заблокировал работу test2.php.
При использовании сессий «из коробки», данные хранятся в одном единственном файле, который оказывается заблокированным с момента вызова session_start и до окончания работы скрипта.
В том случае, если сессия вам нужна только для чтения, или есть возможность записать всё необходимое перед медленной частью скрипта, можно её закрыть явно при помощи session_write_close():
session_start(); session_write_close(); sleep(10); echo '1';
В этом случае мы получим желаемую картину:

Если же необходимо писать в сессию после медленных операций, придётся сменить «коробочную» сессию на свою реализацию с неблокируемым хранилищем, таким, например, как база данных.
Стоит отметить, что если при этом не позаботится о race condition, можно наступить на хорошие такие грабли.
Материалы:
14 июня 2012
Похоже, материалы с DevConf централизованно выкладываться не будут и всё остаётся на усмотрение докладчиков. Многие спрашивают слайды отца-основателя PHP, Расмуса Лердорфа. Вот они:
Работают не во всех браузерах, листаются стрелками. Материал действительно интересный. Всем советую.
14 июня 2012
Вышел стабильный релиз браузера Opera за номером 12. Полный анонс и много обсуждения можно почитать на хабре.
Порадовал действительно более быстрый запуск и более плавная работа. Для плавности сделано очень много оптимизаций, например, многопоточная загрузка контента и оптимизация https. Очень полезен opera:cpu. Замечательно переделали адресную строку.
Из плюшек радует drag and drop, XMLHttpRequest progress events, расширение API для extension-ов. Камера, к сожалению, так и не заработала.
Аппаратное ускорение и WebGL пока не особо работают, но это и не особо, как пользователю, нужно.
В общем, релиз удался.
13 июня 2012
В данном блоге для оформления трегольников у блока с количеством комментариев используется довольно старая техника, позволяющая обойтись без изображений. Всё бы хорошо, но последняя версия FF рисует вместо аккураного треугольника размытое месиво. К сожалению, решение пока не найдено. Если знаете — подскажите.
UPD: вот так это выглядит в моём FF 13.0 под Windows 7.

Лечится через Options → Advanced. Нужно убрать галку с Use hardware acceleration when available.
10 июня 2012
7 комментариев6 июня 2012
Случается так, что день потрачен на попытку обнаружить причину ошибки, но дело так и не сдвинулось с мёртвой точки. Например, огромная куча JavaScript ещё вчера работала, а сегодня уже отказывается. Причём проявляется это на тестовом сервере, где эта самая куча сжимается и объединяется в один файл.
Для подобных трудновыловимых ошибок, как, впрочем, и для многих других подходит деление пополам.
Если используется система контроля версий, откатываемся на некоторое время назад и смотрим, есть ли ошибка. Если есть — откатываемся ещё. Если нет — идём вперёд ровно на половину. Так мы получим ревизию, которая всё испортила. Далее дело за малым.
Примерно так же можно поступать в вёрстке, если вдруг вылез супербаг. Убиваем половину кода и смотрим, остался ли баг.
Плюс такого подхода в том, что ошибка гарантированно локализуется. Минус — это не быстро.