
Было: Каталог товаров с фасетами и хитрой сортировкой на MySQL.
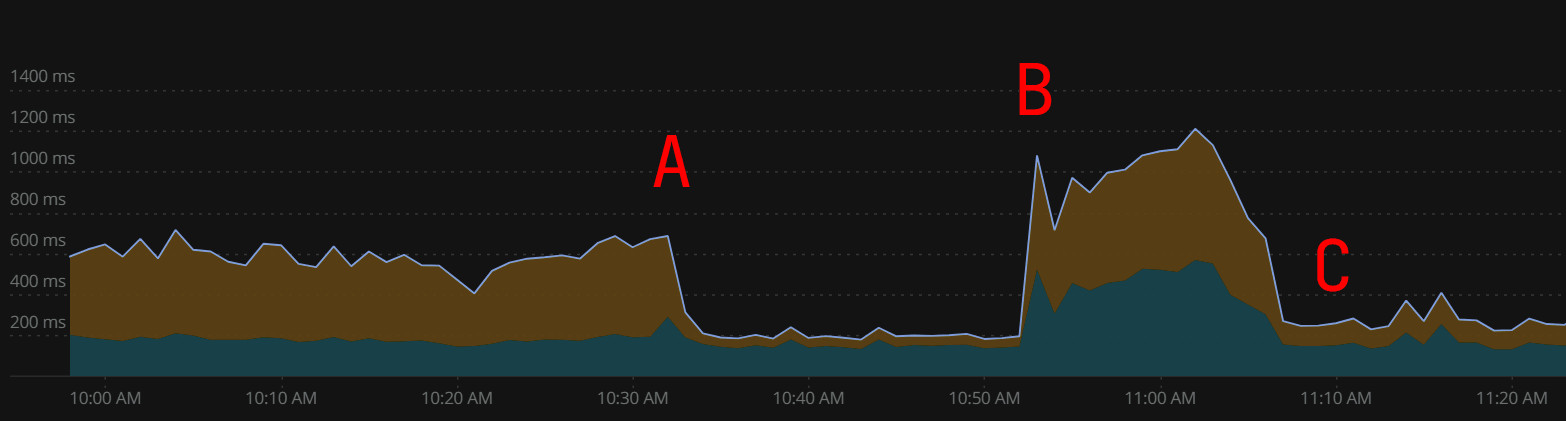
A: Переписали на SphinxSearch. После деплоя упёрлись в max_matches.
B: Быстро повысили max_matches, но слишком сильно.
C: Вернули max_matches в допустимые границы.
Стало: Ответ сверера в два раза быстрее. Уменьшилась общая загрузка CPU и потребление памяти сервера.


