Руслан Синицкий и Николай Мациевский порадовали новым сервисом для автоматического включения небольших картинок в Data URI CSS, и автоперевёрстки под это дело разметки и CSS. Пока сервис имеет статус beta и, в общем, «ограниченно годен».
Все заметки с тегом «CSS»
-
Data URI [CSS] Sprites
16 декабря 2008
Комментировать -
Web Standards Curriculum на русском
16 декабря 2008
1 комментарийОлег Труфанов перевёл замечательный курс Web Standards Curriculum, разработанный Opera Software.
Оформление не очень, но перевод неплохой.
-
Блоки с тенью
8 декабря 2008
7 комментариевРешение на HTML + CSS. Работает в IE6+, Firefox, Opera и Safari.
Изображение (base64) включается в CSS для Firefox, Safari, Opera и IE8:
background: url( data:image/png;base64,iVBORw0KGgoAAAANSUhE UgAAAAEAAAAkCAYAAABIdFAMAAAA P0lEQVQI17XEsRFAQBQFwPV+JNCBNm40oP9UAzoQYMYcVdhgYQjGYA6W YIUNDnigwxv4rR6cwV5ohalwFy7 IB4UICrGRngUUAAAAAElFTkSuQmCC );
Для IE6, IE7 используется фильтр Blur:
filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=2,makeshadow='true', shadowopacity=0.5);
-
CSS-Framework 0.3
3 декабря 2008
5 комментариевПроцитирую.
В новой версии появились такие компоненты, как:
— Обновились стили для тегов контента.
— Различные улучшения и дополнения.
— Обновился дизайн сайта, появилась новая документация.
— Создание индивидуальной сборки. Теперь вы можете настроить базовые параметры фреймворка и выбрать необходимые компоненты перед загрузкой.
-
UA Profiler
24 ноября 2008
КомментироватьОчень интересная табличка, показывающая различные ограничения браузеров, касающиеся, в итоге, производительности.
Также можно проверить свой браузер. Результаты проверки будут использованы для корректировки итоговой таблички.
-
Сброс скинов Select/Input в Opera
24 ноября 2008
2 комментария -
HTTP_StaticMerger
24 ноября 2008
6 комментариевКотеров выложил своё решение для слития множества файлов CSS/JS в один.
Из достоинств отмечаются:
— Обработка директив @import и удаление комментариев из кода, что экономит трафик.
— "Слитый" URL зависит от времени модификации входящих в него файлов.
— Поддержка заголовков HTTP If-Modified-Since, If-None-Match, Etag.
— Работа под очень высокой нагрузкой (при использовании reverse-proxy сервера с модулем кэширования, например, nginx).
-
The Art & Science of CSS
20 ноября 2008
8 комментариевSitePoint раздаёт книгу «The Art & Science of CSS» бесплатно. Осталось ещё 12 дней.
-
NiceForms 2.0
16 ноября 2008
2 комментарияОбновился занятный скрипт, преобразующий формы к единому красивому стилю. Работает во всех современных браузерах. IE6 отрисовывает стандартные формы.
-
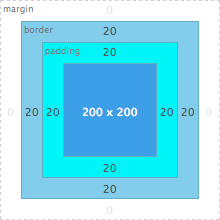
CSS3 и блочная модель
14 ноября 2008
Комментировать
Юрий Артюх рассуждает о «новой», более логичной блочной модели.
Да, действительно было приятно с IE5: ширина — это ширина блока, а не ширина блока + padding.



